We’ve all seen cartoons in our childhood days. Some of us still enjoy cartoons like Tom and Jerry, Right!
We love the movement, and when you look how ‘cartoons’ have evolved, they get categorized under ‘Animation’.
This real effect is the approach of making static photos or drawings appear to be in motion.
The definition of animation goes by the process of display of a sequence of static images or pictures in a rapid movement to create an illusion of motion. It is a simulation of action created by a series of images. The focus on animation has become an important part of designing with the objective to entice and attract customers.
To successfully achieve this, it is important to know the UX animation principles.
What would you prefer, a book to read history or a video to view history?
Surely, anybody would pick a video over a book! And here is where the User Experience comes into play. Studies have found that animated explanations and guidance videos have led to an increase in leads and conversions in online stores.
With rapid technology advancements, designers are utilizing UX animation principles to improve user experience and influence consumer behavior. Here we write about seven basic principles that are used by top designers to help you with UX design and experience.
1 Timing
2 Anticipation
3 Easing Motion
4 Screen Transition
5 Secondary Action
6 Exaggeration
7 Overlapping
The Principles of Animation in UX
Timing
Timing is the number of frames (time) required for an object to move. In a video, 1 second is equal to 24 frames. Thus, if a ball takes 2 seconds to rotate, then the animated timing of the ball would be 48 frames (2 secs x 24 frames).
Timing should be perfect. The animation can neither be too quick or too slow. If the duration of the animation is too quick then the user misses the flow and is not able to absorb the information. If the animation is too slow, it might lead to boredom and user frustration.
Anticipation
Anticipation is the act of large action through small actions. It helps the audience know what is going to happen next. Staging – one of the principles of animation – is used to build anticipation.
For example, when someone jumps; from the point of launch, the question of a stable landing is anticipated by the audience. This anticipation serves as a warning, to entice or create excitement amongst users.
Easing Motion
Even animation is just a picture-based experience, still, it is important to apply some real-world actions to make the animation more appealing and logical. Easing makes the movement more natural.
Easing motion helps apply speed, be it acceleration or deceleration on your animation. For e.g. whether the character is walking or running. Borrowing some real-world motions like running, speed, wind, etc, and utilising principles of animation in UX design helps make the animation familiar and interesting to watch.
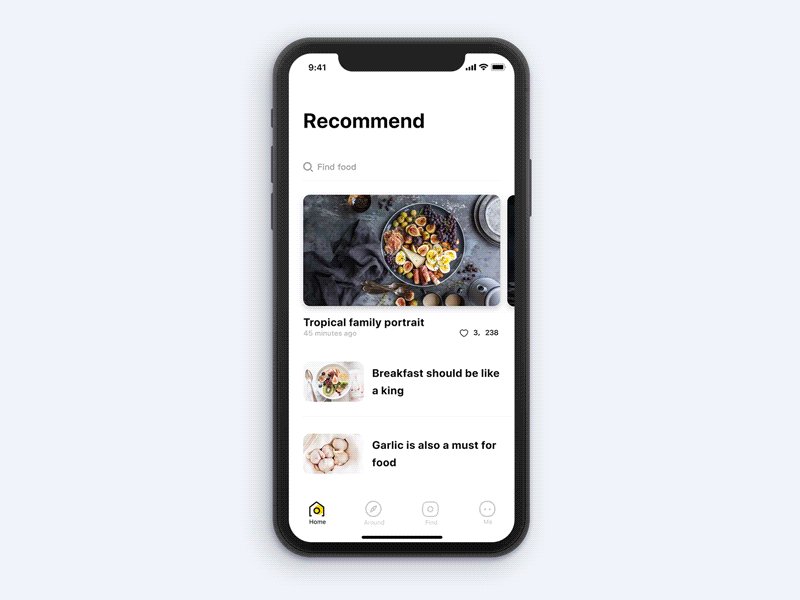
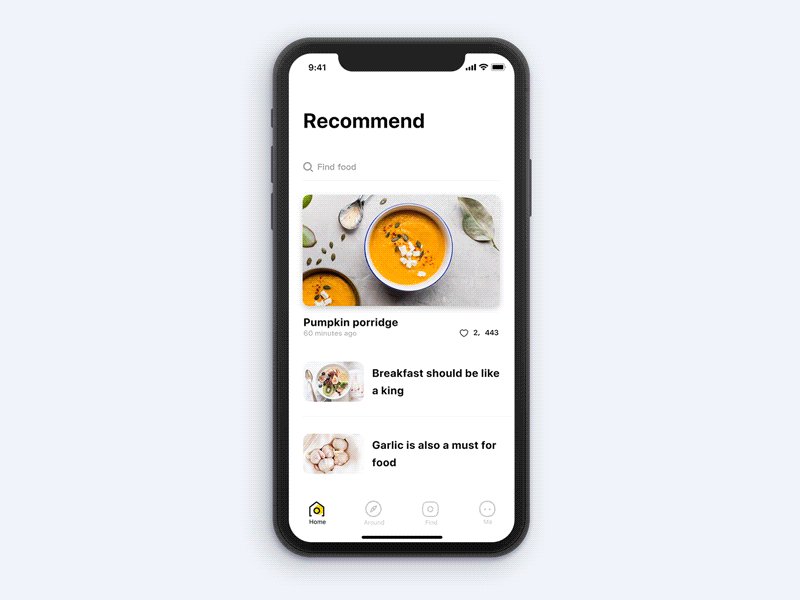
Screen Transition
Screen transition is going from one screen to another. Animation is frequently used during screen transitions. You must have noticed something on one screen and on another screen that thing suddenly disappears. The below image will give you a better example of screen transition and how small details can help you avoid continuity error.
Using UX animation principles, the user experience like the duration and effects can be controlled and coordinated with the rate of transitions and number of frames.
Secondary Action
As the name suggests, secondary action happens apart from the primary or main action. For example, while eating food, the quantity of food decreased with each bite. Secondary action generally supports the main action.
These actions give additional information to the user and give a connection with reality. Icons that are used in buttons are an example of this effective approach.
Exaggeration
This is mostly used in animation, to make the visuals more interesting and creative. Exaggeration adds emphasis on that particular object by providing an eye-catching effect like size increase.
Utilizing principles of UX animation, you can add animations to buttons or screens. For example, as the user brings the cursor or finger to the screen, the object may be enlarged to highlight the action or the scene.
Overlapping
Overlapping is the animation of multiple parts of the same body. Overlapping action makes different parts move at different rates.
The example of overlapping can be found in parallax animation, where the animation is overlapped with the content.
Further notes…
Keeping all the principles of UX design and animation in mind, the user experience should reflect objects that are present in the real world. Users understand and feel the animation which is built keeping the audience in mind. If created correctly, animation can change a sequence of scenes into a memorable experience.
In this article, we have tried to explain principles of UX Animation, which captivates your audience and provides them with a relatable story. Crafting a realistic and emotional story needs experience and knowledge of your target audience. All these principles have helped Disney, Warner Bros, Pixar and other animation studios create awe-inspiring and breathtaking animations since their inception.
If you think that there are other principles which are missing or which should have been here for their features, let us know.
And Don’t miss to Read this Post
What is the future of User Interface (UI) Design?
How designers are showing creative support during coronavirus